You are here: Foswiki>Extensions Web>RenderFormPlugin (31 Aug 2015, KennethLavrsen)Edit Attach
RenderFormPlugin
The RenderFormPlugin handles the tag %RENDERFORM{...}%. The tag will be replaced by a form that is defined and looks like DataForms. It helps you to create a new topic with DataForms or to edit or view existing topic form data. The form data can be changed without pushing the topic edit button. The tag can be used at any topic to show, edit or create DataForms data from any other topic. Features:- easy to use: 1. define a form, 2. put the %RENDERFORM{...}% tag on a topic (you do not need to register a form or edit a page to add the form to a topic)
- supports all form field types of DataForms (text, textarea, checkbox, checkbox+buttons , date, select, select+multi, radio, label)
- supports 3 modes (
modeoption): create (default), edit, view (default if a topic exists) - mode switching: edit to view and view to edit
- simple JavaScript based form field validator for mandatory fields
- hide some form fields (
hiddenoption) - change display order of form fields (
orderoption) - use URL parameters to override options (query parameter names:
rfp_<attribute>) - define your own (mode dependent) form layout (
layoutoption)

Syntax Rules
- Usage:
%RENDERFORM{attr1="val1" attr2="val2" ...}% - Example:
%RENDERFORM{"DataFormDefinition"}% (=%RENDERFORM{form="DataFormDefinition"}%)
Quick Start Guide
- Create a new topic (e.g. TestForm) for your DataForms definition and put the following to the new topic (
 EditTablePlugin required):
EditTablePlugin required): %EDITTABLE{format="|text,20,|select,1,label,text,textarea,select,select+multi,checkbox,checkbox+buttons,radio,date|text,6,1|text,50|text,20|text,5,|"}% | *Name* | *Type* | *Size* | *Values* | *Tooltip message* | *Attributes* | - Add some new rows to your DataForms definition by editing the definition table.
- Create a new topic (e.g. MyTestTopic) and put the following to this new topic:
%RENDERFORM{"MyTestForm"}% %SEARCH{search="MyTestTopic\d+" scope="topic" type="regex"}% - Have fun by creating new topics with forms (e.g. topic names: MyTestTopic0, MyTestTopic1, ...).

Usage Examples
Simple Help Desk
- SimpleHelpDeskForm topic:
| *Name* | *Type* | *Size* | *Values* | *Tooltip message* | *Attributes* | | Question | text | 80 | | | M | | Details | textarea | 80x10 | | please fill in some details ... | | | Answer | textarea | 80x10 | | Answer | | | State | select | 1 | open,closed | | | - SimpleHelpDesk topic:
%RENDERFORM{"SimpleHelpDeskForm" hidden="Answer,State" createbutton="submit" hideheader="yes" text="Back to !SimpleHelpDesk"}% | *Question* | *Date* | *State* | %SEARCH{search="SimpleHelpDesk\d+" scope="topic" type="regex" nonoise="on" format="| <a href=\"SimpleHelpDesk?rfp_topic=$topic;rfp_hidden=;rfp_hideheader=off\">$formfield(Question)</a> | $date | $formfield(State) |"}% %TOPIC%
Nice Help Desk
- NiceHelpDeskForm topic:
| *Name* | *Type* | *Size* | *Values* | *Tooltip message* | *Attributes* | | Question | text | 80 | | | M | | Details | textarea | 80x10 | | please fill in some details ... | | | Answer | textarea | 80x10 | | Answer | | | State | select | 1 | open,closed | | | - NiceHelpDeskTemplate:
%TOC% ---++ Question: %FORMFIELD{"Question"}% - State: %FORMFIELD{"State"}% Details: <pre> %FORMFIELD{"Details" default="no details"}% </pre> ---++ Answer %FORMFIELD{"Answer" default="no answer yet"}% ---++ Comments %COMMENT{type="threadmode"}% - NiceHelpDesk topic:
%RENDERFORM{"NiceHelpDeskForm" templatetopic="NiceHelpDeskTemplate" hidden="Answer,State" createbutton="submit" hideheader="yes"}% | *Question* | *Date* | *State* | *Action* | %SEARCH{search="NiceHelpDesk\d+" scope="topic" type="regex" nonoise="on" format="| [[$topic][$formfield(Question)]]| $date | $formfield(State) | <a href=\"NiceHelpDesk?rfp_topic=$topic;rfp_hidden=;rfp_hideheader=off\" title=\"View form data\">[V]</a> <a href=\"NiceHelpDesk?rfp_topic=$topic;rfp_hidden=;rfp_hideheader=off;rfp_mode=edit\" title=\"edit form data\">[E]</a> | "}% %TOPIC%
Attributes
| Attribute | Description | Default / Example |
|---|---|---|
dateformat |
overrides the JSCALENDARDATEFORMAT preference for date fields | dateformat="%d %b %Y" |
donotnotify |
disables notifications | undefined / donotnotify="on" |
form |
(required attribute) a name of a topic with a DataForms definition | undefined / form="MyTestForm" |
hidden |
a comma separated list of form field names to hide in all modes | undefined / hidden="Field1,Field2" |
hideheader |
if set, disables the form header | hideheader="no" |
layout |
a topic with a layout (see Form Layout section); syntax: layout="<topic>#<layout name>"; if layout name is omitted a default layout will be taken | undefined / layout="TestFormLayout#test1" |
mode |
render mode of the form, allowed values: create (default), edit, view (default if topic exists) |
mode="create" |
onlynewtopic |
disables overwrite of existing topics | onlynewtopic="on" |
onlywikiname |
disallows the usage of non-System.WikiWords for topic names | onlywikiname="on" |
order |
changes the display order of form fields; order value is a comma separated list of field names; if the order list is incomplete all missing and unhidden form fields will be added; there are special values for order: [:alpha:], [:dalpha:], [:num:] and [:dnum:], e.g. order="[:alpha:]" to sort all fields alphanumerical | undefined / order="Field1, Field2" |
redirectto |
used in the action script (Eg. save) to redirect the user to a desired page/URL after successful submit | undefined / redirectto="%BASETOPIC%" |
script |
changes the behavior of edit/create modes; allowed values: save - saves the form data; edit - edit the resulting topic | script="save" |
template |
a template name for predefined attributes | undefined / template="helpdesk" |
templatetopic |
a template topic; useful for the create mode | undefined / templatetopic="MyHelpDeskTopicTemplate" |
text |
the topic text; text will be ignored if a templatetopic is defined | undefined / text="my small topic text" |
topic |
an existing topic for edit and view mode or a topic template name for a new topic (create mode) (e.g. TestFormDataXXXXXXXXXX) | topic="%TOPIC%XXXXXXXXXX" / topic="TestFormData%SERVERTIME{$epoch}%" |
topicparent |
a topic parent; useful for the create mode; if undefined the form topic will be used | topicparent="%WEB%.%TOPIC%" / topicparent="MyHelpDesk" |
Form Layout
Usage:%RENDERFORM{"<form definition>" ... layout="<layout topic>"}% -or-
%RENDERFORM{"<form definition>" ... layout="<layout topic>#<layout name>"}%
- a form layout is surrounded with the tags
%STARTRENDERFORMLAYOUT%and%STOPRENDERFORMLAYOUT%, e.g:-- a default layout -- %STARTRENDERFORMLAYOUT% < your layout > %STOPRENDERFORMLAYOUT% -- OR a named layout -- %STARTRENDERFORMLAYOUT{"< layout name >"}% < your layout > %<nop>STOPRENDERFORMLAYOUT%= -- OR a named layout for view mode -- %STARTRENDERFORMLAYOUT{"< layout name >" mode="view"}% < your layout > %<nop>STOPRENDERFORMLAYOUT%= - the layout names 'view', 'create' and 'edit' are reserved and should be used for mode specific layout definitions
- if you use the
modeoption in%STARTRENDERFORMLAYOUT%this layout definition will be used only in the given mode (allowed modes: create,edit,view) - you can use form data values (view mode) or form fields (create/edit mode) by typing a tag like
@< form field name >@, e.g.@Question@
| Following tags are reserved and replaced by ... | |
|---|---|
| Tag | Replaced by |
| @FORMTOPIC@ | the form topic name |
| @OPTION(<attribute name>)@ | the attribute value, e.g. @OPTION(mode)@ |
| @SUBMIT@ | a submit button or empty string in view mode (hint: change the button text with the createbutton or editbutton attributes) |
| @SWITCH@ | a link to switch between edit and view mode |
| @TOPIC@ | the (target) topic name of the topic with a form |
- The default field marker '@' can be changed with the
fieldmarkerattribute. - Put the complete layout definition between
<verbatim>...</verbatim>tags to make the definition visible in the topic view.
<verbatim>
%STARTRENDERFORMLAYOUT% | *@TOPIC@@SWITCH@ / @FORM@*|| | Question%RED%*%ENDCOLOR% | @Question@ | | Details | @Details@ | | %RED%*%ENDCOLOR% indicates mandatory fields|| @SUBMIT@ %STOPRENDERFORMLAYOUT%
</verbatim>
Examples
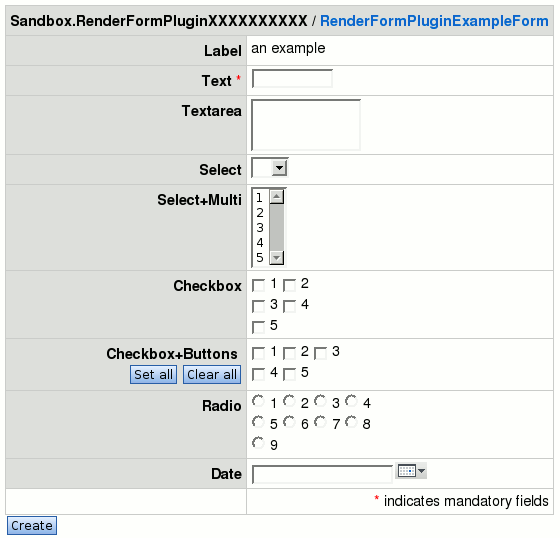
Warning: Can't find topic Extensions.RenderFormPluginExampleForm %RENDERFORM{"System.RenderFormPluginExampleForm" topic="Sandbox.RenderFormPluginXXXXXXXXXX"}%| Topic | Date |
|---|
Plugin Settings
Plugin settings are stored as preferences variables. To reference a plugin setting write%<plugin>_<ATTRIBUTENAME>% to your SitePreferences topic, i.e. %RENDERFORM_SHORTDESCRIPTION%
You can also use template based preferences, just write RENDERFORM_TEMPLATE_<templatename>_<ATTRIBUTENAME>.
- One line description, is shown in the TextFormattingRules topic:
- Set SHORTDESCRIPTION = Create new topics with simple forms like DataForms.
- Debug plugin: (See output in
data/debug.txt)- Set DEBUG = 0
Plugin Installation Instructions
Note: You do not need to install anything on the browser to use this plugin. The following instructions are for the administrator who installs the plugin on the Foswiki server.- Download the ZIP file from the Plugin Home (see below)
- Unzip
RenderFormPlugin.zipin your Foswiki installation directory. Content:File: Description: data/System/RenderFormPlugin.txtPlugin topic data/System/VarRENDERFORM.txtPlugin Variables topic data/System/RenderFormPluginExampleForm.txtExample form pub/System/RenderFormPlugin/example.gifExample image lib/Foswiki/Plugins/RenderFormPlugin.pmPlugin Perl module lib/Foswiki/Plugins/RenderFormPlugin/Core.pmPlugin Perl module
- Unzip
- Configure the Plugin:
- Run the configure script to enable the Plugin
- Change the Plugin settings as needed
- Test if the installation was successful:
- see Examples section
Plugin Info
| Change History: | |
| V1.007 (18 Aug 2010): | Foswiki:Main.PaulHarvey: fixed plugin code to require JSCalendarContrib only once |
| V1.006 (09 Oct 2009): | Foswiki:Main.PaulHarvey: added redirectto parameter |
| V1.005 (13 Feb 2009): | Foswiki:Main.DanielRohde: fixed performance problems |
| V1.004 (31 Jan 2009): | Foswiki:Main.KennethLavrsen: Foswikitask:Item907 Fixed a bug that causes JSCalendarContrib to stack overflow. Fix includes changing to official API way to add JSCalendar. |
| V1.003 (16 Dec 2008): | Foswiki:Main.KennethLavrsen: Changed to Foswiki name space |
| V1.002 (14 Oct 2008): | Foswiki:Main:DanielRohde: added layout feature; fixed date field bug; added missing docs; |
| V1.001 (05 Oct 2008): | Foswiki:Main:DanielRohde: changed topicparent default; added and fixed docs; fixed date field bug; fixed non-word character in field names bug; |
| V1.000 (04 Oct 2008): | Foswiki:Main:DanielRohde: Initial version |
| Foswiki Dependency: | $Foswiki::Plugins::VERSION 1.1 |
| CPAN Dependencies: | none |
| Other Dependencies: | none |
| Perl Version: | 5.008 |
| Feedback: | http://foswiki.org/Extensions/RenderFormPluginDev |
PackageForm edit
| Author | Foswiki:Main.DanielRohde |
| Version | V1.007 (18 Aug 2010) |
| Release | 18 Aug 2010 |
| Copyright | © 2008, Foswiki:Main.DanielRohde |
| License | GPL (GNU General Public License) |
| Home | http://foswiki.org/Extensions/RenderFormPlugin |
| Support | http://foswiki.org/Support/RenderFormPlugin |
| Repository | https://github.com/foswiki/RenderFormPlugin |
| ExtensionClassification | Data and Files |
| ExtensionType | PluginPackage |
| Compatibility | |
| ImageUrl | |
| DemoUrl | http:// |
| SupportUrl | RenderFormPlugin |
| ModificationPolicy | PleaseFeelFreeToModify |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
RenderFormPlugin.md5 | manage | 171 bytes | 31 Aug 2015 - 13:02 | KennethLavrsen | |
| |
RenderFormPlugin.sha1 | manage | 195 bytes | 31 Aug 2015 - 13:02 | KennethLavrsen | |
| |
RenderFormPlugin.tgz | manage | 32 K | 31 Aug 2015 - 13:01 | KennethLavrsen | |
| |
RenderFormPlugin.zip | manage | 36 K | 31 Aug 2015 - 13:01 | KennethLavrsen | |
| |
RenderFormPlugin_installer | manage | 4 K | 31 Aug 2015 - 13:01 | KennethLavrsen |
Edit | Attach | Print version | History: r8 < r7 < r6 < r5 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r8 - 31 Aug 2015, KennethLavrsen
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy

