You are here: Foswiki>Development Web>BrainStorming>RethinkingTopicInteraction>WireframesViewScreen>DesignStudiesForNewSkin (12 Mar 2014, MichaelDaum)Edit Attach
Contents on this page are copied from WireframesViewScreen as they are more design studies than actual wireframes. Designs are just drafts by now.
DesignStudiesForNewSkin
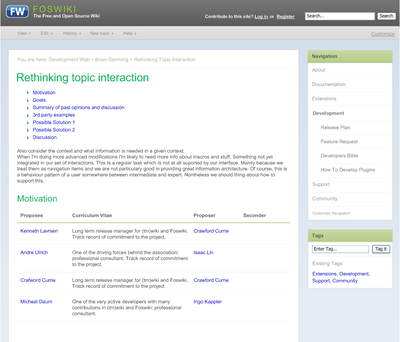
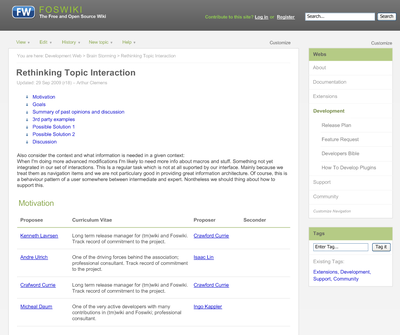
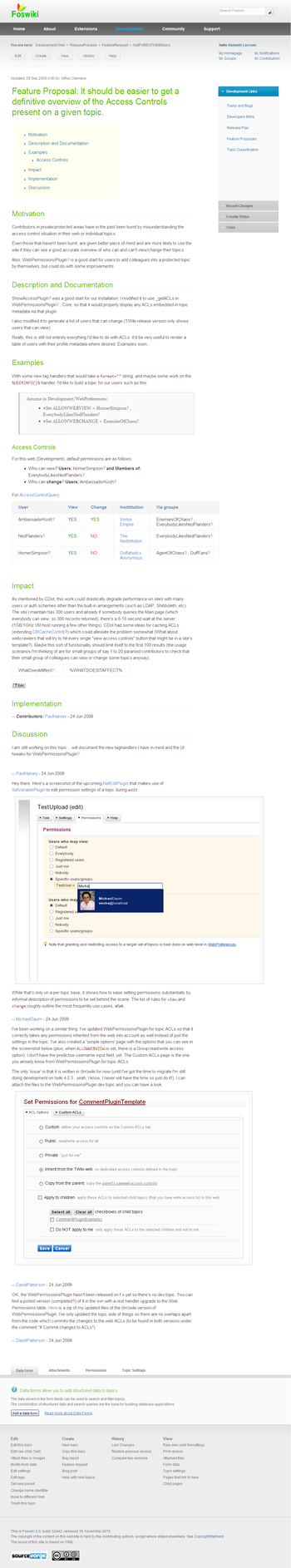
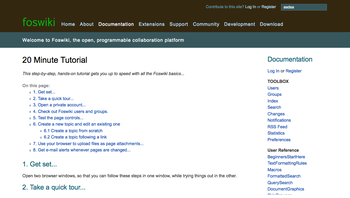
View Screen - Design Study 1
| View screen with side bar navigation only | View screen with horizontal navigation bar and additional side bar |
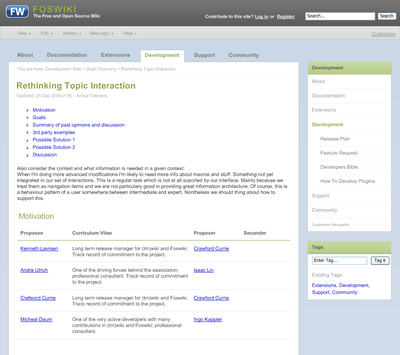
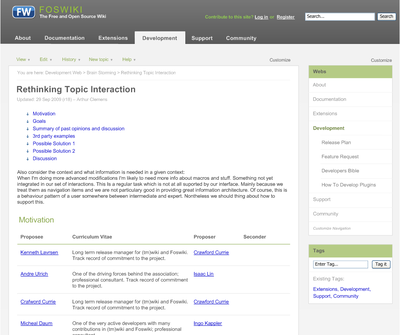
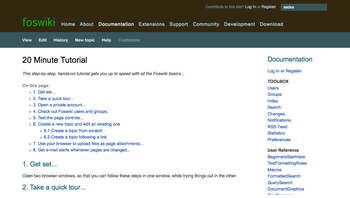
View Screen - Design Study 2
| View screen with side bar navigation only | View screen with horizontal navigation bar and additional side bar |
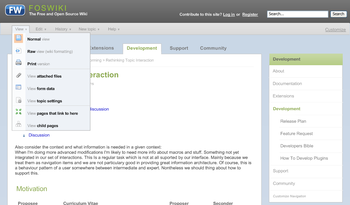
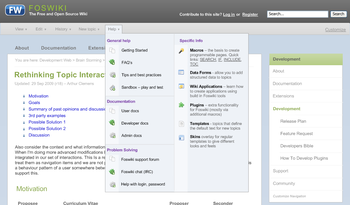
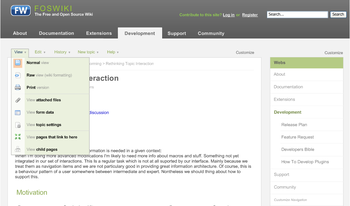
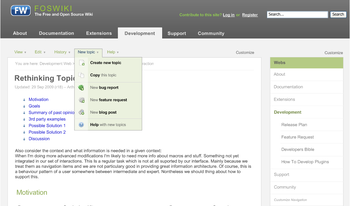
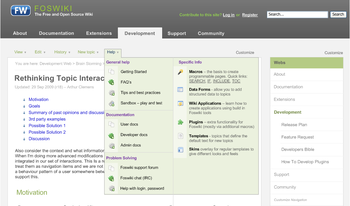
View screen with fold-out menus - Design Study 1
Each click on a button in the menu bar triggers a default action...- clicking "View" brings you back to the view screen if you are not there already (if you are on view already no default action is defined - we might need a way to indicate that?)
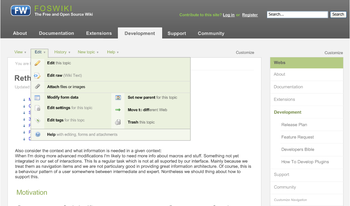
- clicking "Edit" opens the default editor
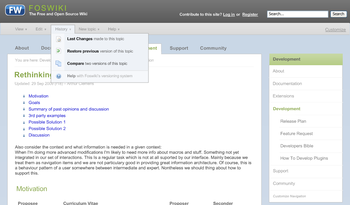
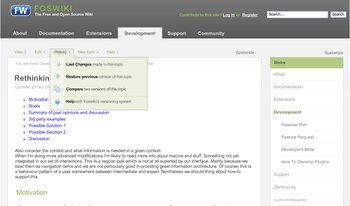
- clicking "History" loads the latest changes made to the topic
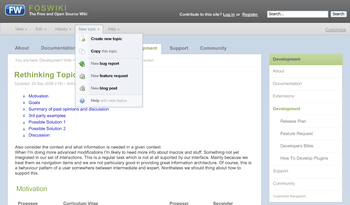
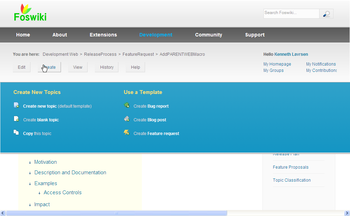
- clicking "New" opens the create new topic dialog
- clicking "Help" gives you a more advanced view of the contents inside the menu
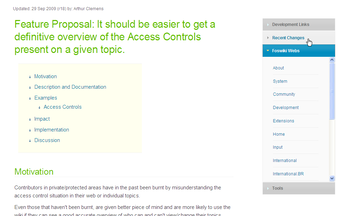
| View menu: |
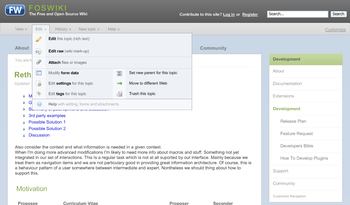
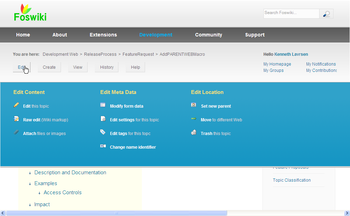
Edit menu: The edit menu might be too crowded. A possible fix would be to move the links/shortcuts for "edit tags" and "edit form data" to the view screen similar to our currendt "edit form" link above the form. |
| History menu: |
New menu: The idea with the "new" menu is to allow wiki apps to feed their "create new XY" links into the menu like shown with "create new bug report/feature request/blog post" |
| Help menu: The help menu migth be too crowded as well. We need to check once we have the skin working if need to remove a couple of items. |
View screen with fold-out menus - Design Study 2
| View menu: |
Edit menu: |
| History menu: |
New menu: |
| Help menu: |
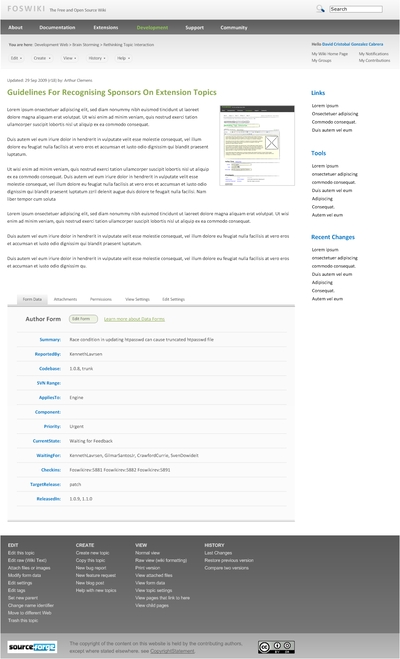
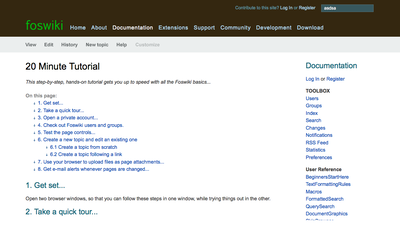
Design Study 3
Here's a new one based on the latest WireframesViewScreen.Design Study 4
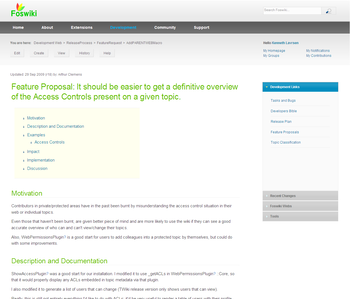
Here's the latest:- It is not mocked-up anymore.
- It's a real prototype based on HTML+CSS+JS.
- The design works with the latest FF, Safari, Opera, Chrome, IE7 & IE8 (IE6 support needs some work though) on Windows XP.
- Design scales down to 800x600 without breaking the layout (screenshots below are at 1024x768)
-- CarloSchulz - 10 Feb 2010
Discussion
I love it. I am wondering how we will easily add new features to the wiki applications (new [topictype]) links, and also adding things like "Export to PDF..." next to your "print" button. And perhaps some sites would like to disable the IRC help link. I would really like to see recursive%TMPL:DEF%, as mentioned in ProcessAddToHeadAdds.
I also have some ideas (partially coded) where the breadcrumbs turn into an interactive/load-on-demand topic hierarchy browser, drag & drop re-parenting, but interactions there also tie into the sidebarto show sibling topics + siblings of parents around those.
Also when we get to coding this, if it doesn't complicate things too much it would be nice to think about how admins/plugins might easily add or override parts of the skin for Eg. tagging UI.
Regarding help docs: we need to sort out the taxonomy of the system web, which I hope to work on one day. To that end there is CleanUpTopicParentage, where MichaelDaum linked to a nice video inspiring me to improve my ajax topic browser solution.
Great work!
-- PaulHarvey - 08 Dec 2009
Hm, try exchanging positions for horiz navigation (About, Development, ...) with topic actions (View, Edit, ...)
-- MichaelDaum - 09 Dec 2009
when you do that you end up having two bars like outlined above or a different layout for both navigation patterns
-- CarloSchulz - 09 Dec 2009
In this design, it seemed more natural to have the topic actions right above the topic, just a feeling, ... maybe even making the topic action menu tab-ish with "View" being highlighted in view mode etc. At the same time the site navigation might be right under the top bar. It could also be placed above the header art but that's less common. Anyway, I simply had the feeling that those two menu elements kind of "crossed". Oh and I did not see the site navigation first time, i.e. I did not get the difference between the first two screenshots at first glance.
-- MichaelDaum - 09 Dec 2009
Somehow having the actions bar in between the header art and the horizontal navigation feels awkward. Not really part of the topic, not really meta. And of course we cannot enforce that the navigation is in the side bar. For the new site skin design I want pages without side bars...
So either the actions bar should be less a 'bar', less obtrusive, at the top of the topic. Or neutral at the top of the viewport. I would prefer this over an optimal Fitt's Law implementation.
We haven't investigated enough folding out interfaces. It may be that that gives us the cleanliness we need.
On the Help menu: it is too high. We can use a 3 column layout for this panel.
-- ArthurClemens - 09 Dec 2009
Though I understand (and partly share) your concerns about above approach I'm missing the arguments. What kind of problems will a user face?
"And of course we cannot enforce that the navigation is in the side bar."
I do not understand this remark, no one is forced to have it there.... If you do not want to have a sidebar at all you can simply disable it
-- CarloSchulz - 10 Dec 2009
Right now the topic actions are closer to the rest of the top bar than to the topic area it is about to affect. In between is the site navigation. So users will have to kind of step over the first non-related element to click on the topic actions.
There are a lot of screen updates where the topic menu changes together with the content area while the horiz site navigation remains unchanged.
The horiz site navigation seems to be grouped best as part of the top bar more than being next to the content area in this case.
I don't quite understand Arthurs point about the sidebar either.
-- MichaelDaum - 10 Dec 2009
I was referring to screen 1, where the main menu is in the side bar. That is a solution to not have 2 horizontal bars, but of limited value as we cannot enforce that the main menu is in the side bar.
-- ArthurClemens - 10 Dec 2009
Still don't get the point, sorry  -- MichaelDaum - 14 Dec 2009
Here is one with a few modifications on the existing proposals:
-- MichaelDaum - 14 Dec 2009
Here is one with a few modifications on the existing proposals:
 -- MichaelDaum - 14 Dec 2009
We've talked about this already - the lighter background for the topic actions works better than the dark blue. On interaction: I like the search bar in the toolbar.
But the main menu is too far to the right. Actually that mockup is very similar to http://wordpress.com
-- ArthurClemens - 14 Dec 2009
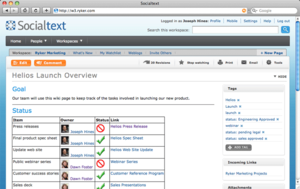
Socialtext got some other ideas as well:
-- MichaelDaum - 14 Dec 2009
We've talked about this already - the lighter background for the topic actions works better than the dark blue. On interaction: I like the search bar in the toolbar.
But the main menu is too far to the right. Actually that mockup is very similar to http://wordpress.com
-- ArthurClemens - 14 Dec 2009
Socialtext got some other ideas as well:
 Not that I like the overall design. But there are still some things to mention:
Not that I like the overall design. But there are still some things to mention:
- There are two bold buttons for Edit and Comment while the rest of the menu is aligned to the right.
- Anything user related like name, settings but also help is grouped at the top
leftright. That way it does not interfere with topic-related stuff. - "New Page" is grouped together with other elements related to the workspace (web).
- The sidebar is not used for site navigation. Instead it shows tags and attachment lists, things that we tend to group at the footer of a page.
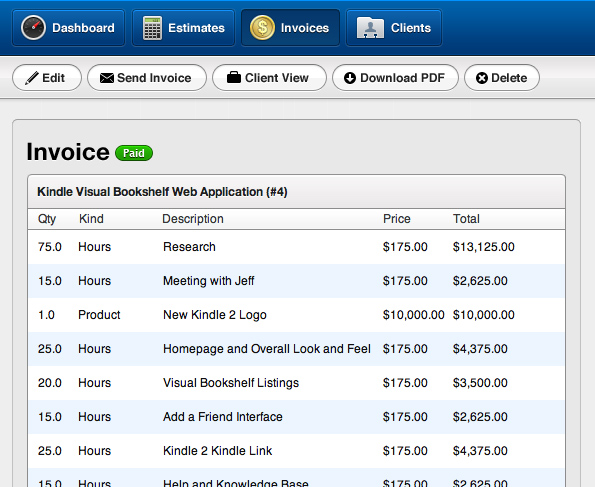
 Actions of different kind are spread all over the page. It scores very low on visual design. However, they too group user stuff top right and are splitting up
some topic actions in a right aligned menu that are used more infrequent. This does make some sense to give users a clear hint on what is most important (edit).
CenterStage has got a quite crowded interface as well mixing horiz and vertical tabs. One intersting thing that I have also seen in other products like OpenSpaces:
There's a concept of "My workspaces" to easily customize the webs shown in the horizontal site navigation.
-- MichaelDaum - 14 Dec 2009
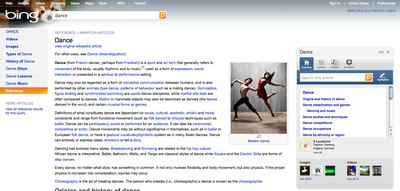
Regarding the side bar, Bing does a nice job with a multifunctional side bar, additional to the left filter menu:
In our case this could display, next to the TOC, the attached files, and perhaps data form data as well. page at Bing.
-- ArthurClemens - 14 Dec 2009
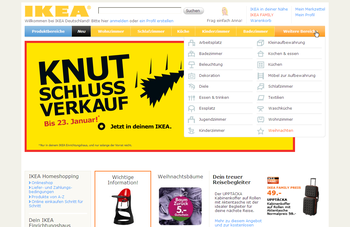
Btw. I really like the look and feel of the ikea drop down menu used for the "weitere bereiche"/more areas menu item.
-- CarloSchulz - 07 Jan 2010
What do you like about that especially?
-- ArthurClemens - 07 Jan 2010
It's very clean, it works with two columns and the delay of the button works just fine.
-- CarloSchulz - 08 Jan 2010
Great read on usability factors of large drop down menus: http://www.useit.com/alertbox/mega-dropdown-menus.html
-- CarloSchulz - 08 Jan 2010
Yes, they are now officially endorsed.
-- ArthurClemens - 08 Jan 2010
I had a question for Arthur and Carlo: what tools do you use for creating these wireframes? These are really well done.
-- PankajPant - 14 Jan 2010
I can only speak for myself. I use InDesign mostly.
-- ArthurClemens - 14 Jan 2010
I'm using a pimped up version of MS Visio with some custom macros and additional add-ons for wireframing. While Visio works quite good for wireframing it is not a tool for advanced visual design (just for very basic designs as seen above).
-- CarloSchulz - 14 Jan 2010
Cool. Thanks for the pointers.
-- PankajPant - 14 Jan 2010
Here's one http://www.balsamiq.com/ ... however I don't know the tool in depth.
-- MichaelDaum - 14 Jan 2010
I've uploaded a new design based on the latest WireframesViewScreen:
- #Design_Study_3
-- CarloSchulz - 30 Jan 2010
x-cellent
-- MichaelDaum - 31 Jan 2010
Looks good.
In the bottom tabs, what's the difference between Permissions and Edit settings and View settings?
-- ArthurClemens - 02 Feb 2010
Thanks for the feedback.
WRT permissions and settings: actually, Edit and View settings are merged to Topic settings (like you can see in WireframesViewScreen). I just forgot that when doing the design. So eventually we have Permission which handles the access controls and Topic Settings which handles the rest of the stuff you can set in topics.
-- CarloSchulz - 02 Feb 2010
Actions of different kind are spread all over the page. It scores very low on visual design. However, they too group user stuff top right and are splitting up
some topic actions in a right aligned menu that are used more infrequent. This does make some sense to give users a clear hint on what is most important (edit).
CenterStage has got a quite crowded interface as well mixing horiz and vertical tabs. One intersting thing that I have also seen in other products like OpenSpaces:
There's a concept of "My workspaces" to easily customize the webs shown in the horizontal site navigation.
-- MichaelDaum - 14 Dec 2009
Regarding the side bar, Bing does a nice job with a multifunctional side bar, additional to the left filter menu:
In our case this could display, next to the TOC, the attached files, and perhaps data form data as well. page at Bing.
-- ArthurClemens - 14 Dec 2009
Btw. I really like the look and feel of the ikea drop down menu used for the "weitere bereiche"/more areas menu item.
-- CarloSchulz - 07 Jan 2010
What do you like about that especially?
-- ArthurClemens - 07 Jan 2010
It's very clean, it works with two columns and the delay of the button works just fine.
-- CarloSchulz - 08 Jan 2010
Great read on usability factors of large drop down menus: http://www.useit.com/alertbox/mega-dropdown-menus.html
-- CarloSchulz - 08 Jan 2010
Yes, they are now officially endorsed.
-- ArthurClemens - 08 Jan 2010
I had a question for Arthur and Carlo: what tools do you use for creating these wireframes? These are really well done.
-- PankajPant - 14 Jan 2010
I can only speak for myself. I use InDesign mostly.
-- ArthurClemens - 14 Jan 2010
I'm using a pimped up version of MS Visio with some custom macros and additional add-ons for wireframing. While Visio works quite good for wireframing it is not a tool for advanced visual design (just for very basic designs as seen above).
-- CarloSchulz - 14 Jan 2010
Cool. Thanks for the pointers.
-- PankajPant - 14 Jan 2010
Here's one http://www.balsamiq.com/ ... however I don't know the tool in depth.
-- MichaelDaum - 14 Jan 2010
I've uploaded a new design based on the latest WireframesViewScreen:
- #Design_Study_3
-- CarloSchulz - 30 Jan 2010
x-cellent
-- MichaelDaum - 31 Jan 2010
Looks good.
In the bottom tabs, what's the difference between Permissions and Edit settings and View settings?
-- ArthurClemens - 02 Feb 2010
Thanks for the feedback.
WRT permissions and settings: actually, Edit and View settings are merged to Topic settings (like you can see in WireframesViewScreen). I just forgot that when doing the design. So eventually we have Permission which handles the access controls and Topic Settings which handles the rest of the stuff you can set in topics.
-- CarloSchulz - 02 Feb 2010
UserExperienceProjectForm edit
| TopicTitle | Design Studys for the new release skin |
| TopicSummary | |
| Subject | skin |
| Status | abandoned |
| Status note | no activity |
| Driver | |
| Skills needed | interaction design, visual design |
| InterestedParties |
Edit | Attach | Print version | History: r14 < r13 < r12 < r11 | Backlinks | View wiki text | Edit wiki text | More topic actions
Topic revision: r14 - 12 Mar 2014, MichaelDaum
The copyright of the content on this website is held by the contributing authors, except where stated elsewhere. See Copyright Statement.  Legal Imprint Privacy Policy
Legal Imprint Privacy Policy
 Legal Imprint Privacy Policy
Legal Imprint Privacy Policy